Top Mobile App Development Blogs of 2024 You Might Have Overlooked
Discovering the latest trends in mobile development has never been easier, thanks to the wealth of information provided by mobile app development blogs. Today, mobile app development blogs serve as invaluable guides, offering insights, hacks, and expert advice that cater to both novices and seasoned developers. However, in the vast sea of resources, pinpointing the most reliable sources can be a challenge. The abundance of development blogs can leave you overwhelmed and lost in the quest for accurate information. To streamline your journey through the world of mobile development, we’ve meticulously curated a list of the finest app development blogs. Whether you’re delving into Android, or iOS, or seeking broader mobile development insights, this compilation aims to be your go-to resource. Join us as we explore the top blogs that are not only informative but also boast substantial online followings, ensuring you’re plugged into the latest trends and expertise in mobile app development. Android App Development Blogs Android is one of the most popular operating systems in the world—its mobile market share is 70.48% worldwide. Amidst the digital jungle of insights on crafting stellar Android apps, we’ve handpicked the five most vibrant development blogs that promise a thrilling ride into the world of Android

Top Cross-Platform Mobile Development Tools in 2024
The average person spends 3 hours and 10 minutes on their smartphone every day. This is a significant increase from just a few years ago when the average was only 2 hours and 51 minutes. The rise of social media, mobile gaming, and other mobile apps has contributed to this increase. If your ambition is to dominate the mobile application market with your software product, crafting an app that resonates with and captivates a diverse user base is imperative. Equally crucial is the technical aspect – ensuring smooth functionality across various mobile devices supported by different operating systems, and selecting the right cross-platform mobile development tools to transform your app concept into a standout application. Hence, this article aims to shed light on the most prevalent operating systems globally, the pros and cons of native versus cross-platform development, and provide a comprehensive list of the best cross-platform mobile development tools available in 2024.
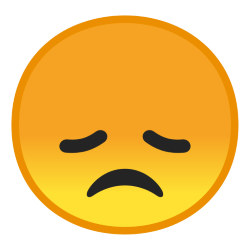
Mobile optimized website: Maximum performance on every device
Optimize your website for mobile devices: Enhanced user experience and increased visibility.
Why is mobile design important for you?

- User expectations: In an era where instant information has become the norm, your visitors expect swift access to relevant content, regardless of the device they’re using. If your website doesn’t seamlessly function on mobile devices, you risk losing the trust and loyalty of your users. Conversely, providing a positive mobile experience can lead to user retention and repeat visits.
- SEO benefits: Search engines like Google prioritize mobile-friendly websites in search results. Google’s Mobile-First Indexing means that your website’s mobile version serves as the primary basis for evaluating your site. If your site isn’t optimized for mobile devices, your search rankings could suffer, and you might miss out on the chance to be discovered by potential visitors.
- Mobile traffic: Consider your own habits: how often do you use your smartphone to browse the internet? Your visitors behave similarly. A significant portion of website traffic comes from mobile devices, whether it’s while waiting for the bus, during lunch breaks, or relaxing on the couch. If your website isn’t optimized for mobile, you could be missing out on this valuable traffic.
- In today’s hyper-connected world, where attention spans are fleeting and the competition for attention is fierce, a mobile-friendly website is a true game-changer. By ensuring your website functions seamlessly across all devices, you demonstrate an understanding of your users’ needs and adapt to a digital future where mobile devices are the norm.
Mobile optimized website vs. responsive design: The distinction
In the realm of web design, terms like “mobile optimized” and “responsive design” are often thrown around. While interconnected, they do not signify the same thing. Here, we delve into the differentiation between a mobile optimized website and responsive design.Mobile optimized website:
A mobile optimized website pertains to a version of your website explicitly crafted for mobile devices. This implies that the design, user experience, and functionality are tailored to function optimally on smaller screens. A mobile optimized website can either be a separate mobile version of your main site or an independent design specifically crafted for mobile users.Characteristics of a mobile optimized website:- Specific tailoring: The website is purposefully designed and optimized for mobile devices to ensure a seamless user experience.
- Reduced loading times: Images and content are adjusted to load faster on mobile devices.
- Simplified Navigation: Menus and navigation are often streamlined to facilitate user guidance on smaller screens.
- Touchscreen optimization: Elements like buttons and links are enlarged to ease interaction on touchscreens.
- Less content: Not all content from the desktop version is displayed on the mobile optimized version to maintain clarity.
- The crucial distinction:The pivotal distinction lies in the approach. While a mobile optimized website constitutes a specialized version for mobile devices, responsive design aims to create a single adaptable website that functions optimally on all devices.Opting for a mobile optimized website could involve creating an exclusive mobile version of your website, tailored specifically for smaller screens. This can be particularly valuable if you want to emphasize specific content or features on mobile devices.On the other hand, responsive design offers a consistent user experience across devices by adjusting the layout and elements to look and perform optimally on any screen.